散点图
散点图是使用散点来展示数据的一种图表,支持自定义x轴、y轴以及散点的样式,支持多系列数据配置,适用于展示不同时间下离散数据的差异。本文档为您介绍散点图各配置项的含义,帮助您快速准确地使用散点图组件。
配置
基础设置
width:组件在编辑器中的宽度
height:组件在编辑器中的高度
top:组件与编辑器顶部的距离
left:组件与编辑器左侧的距离
画布间距
顶间距:该图表与组件边界顶部的距离,单位为px
右间距:该图表与组件边界右侧的距离,单位为px
底间距:该图表与组件边界底部的距离,单位为px
左间距:该图表与组件边界左侧的距离,单位为px
标题
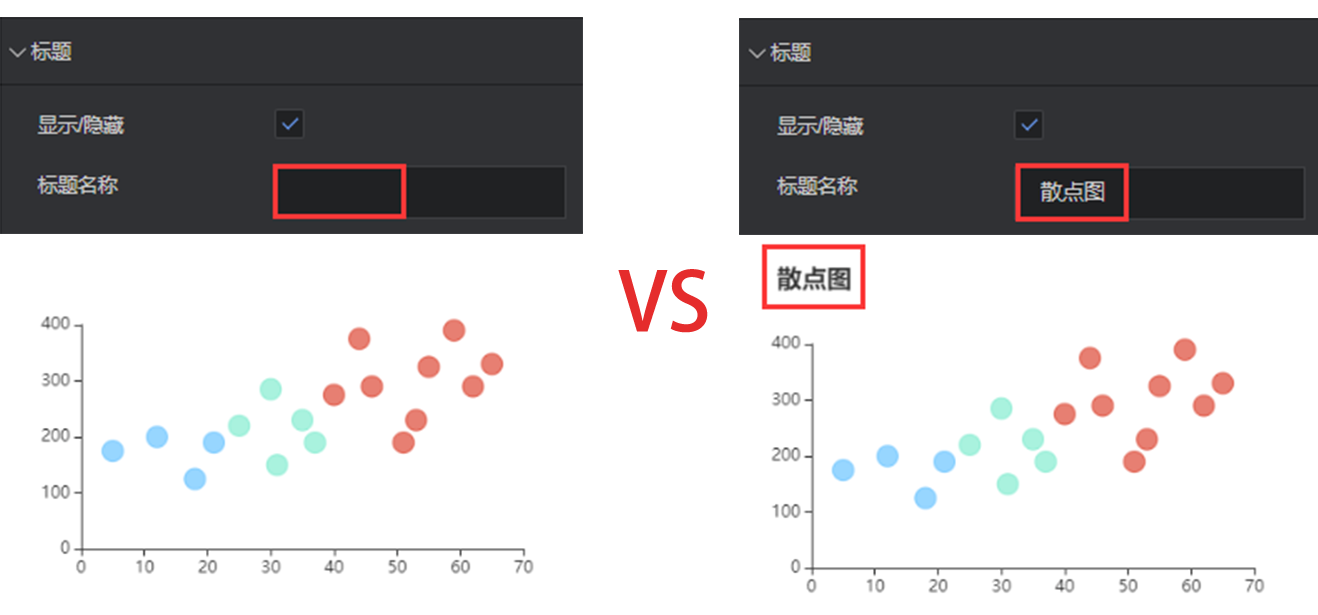
显示/隐藏:是否展示该图表的标题
标题名称:该图表的标题的名称
左边距:标题离容器左侧的距离
上边距:标题离容器上侧的距离
文本样式
字号:标题的字体大小
颜色:标题的颜色,支持hex、rgb以及rgba格式的色值
字体:标题的字体
字体粗细:标题字体的粗细
提示框
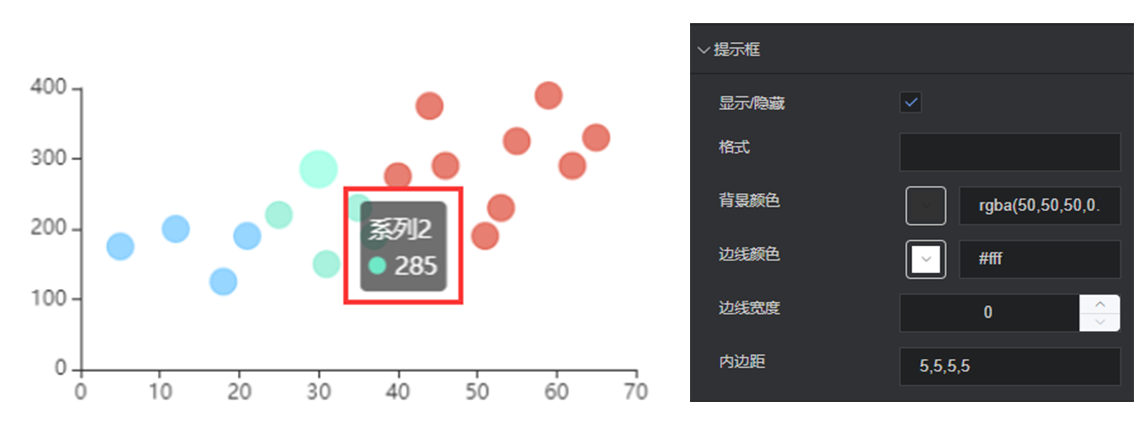
显示/隐藏:当鼠标悬浮到图表上的点时,是否展示其提示的信息
触发类型:如何触发提示框的展示
格式:提示框的展示内容可支持自定义配置,其中{a}表示系列名称,{c}表示数值数组
背景颜色:提示框的背景颜色,支持hex、rgb以及rgba格式的色值
边线颜色:提示框边线的颜色,支持hex、rgb以及rgba格式的色值
边线宽度:提示框边线的宽度,单位px
内边距:提示框的内边距,例如:"5,5,5,5",代表上右下左边距分别为5px、5px、5px、5px
图例
显示/隐藏:是否展示该表图的图例
左间距:图例与容器左侧的距离
顶间距:图例与容器上侧的距离
排列方向:图例的排列方向,可选择水平 or 垂直进行展示
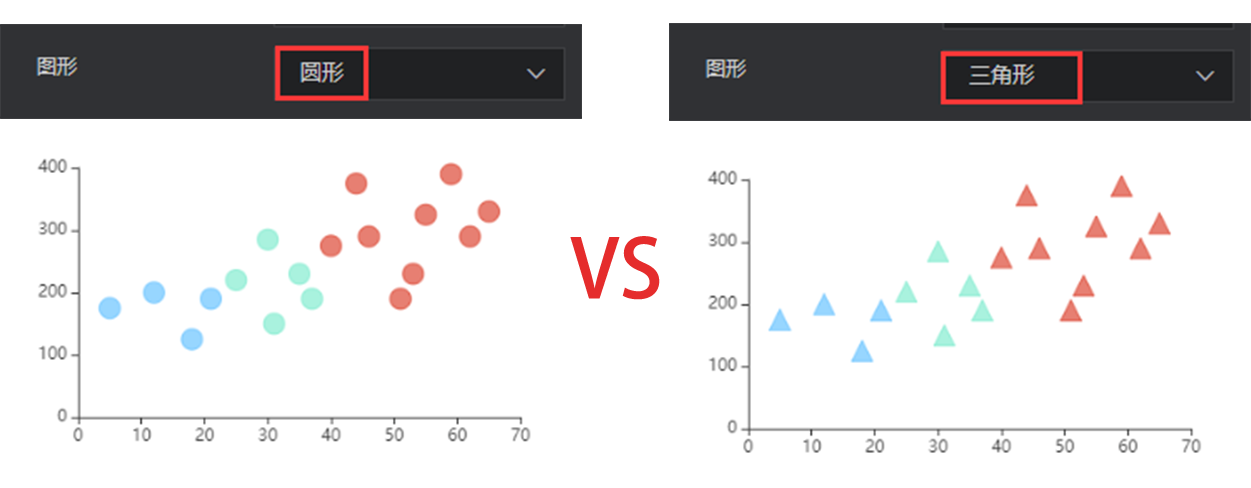
图例图标:图例的图标,可选圆形、方形、三角形、菱形图标进行展示
文本样式
字号:图例的字体大小
颜色:图例的颜色,支持hex、rgb以及rgba格式的色值
字体:图例的字体
字体粗细:图例的字体粗细
X轴
显示/隐藏:是否展示该图表的x轴
坐标轴名称
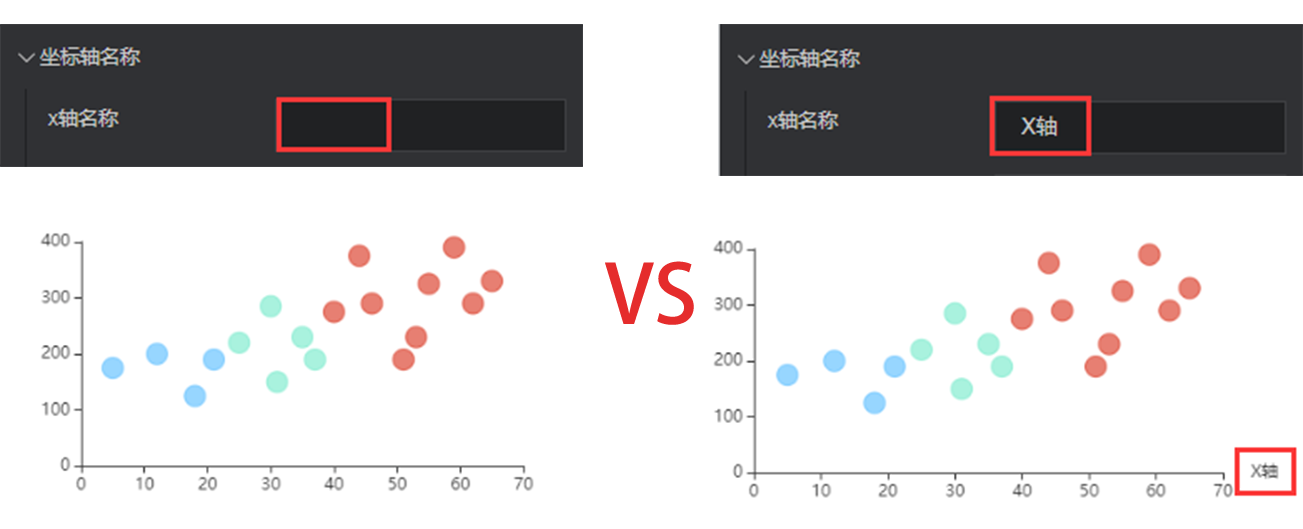
x轴名称:x轴的名称
x轴名称位置:x轴的名称位置,可选起点处、居中、终点处
轴线间距:x轴的名称与轴线的距离
样式
颜色:坐标轴名称的颜色,支持hex、rgb以及rgba格式的色值
字体大小:坐标轴名称的字体大小
字体粗细:坐标轴名称的字体粗细
字体:坐标轴名称的字体
轴线
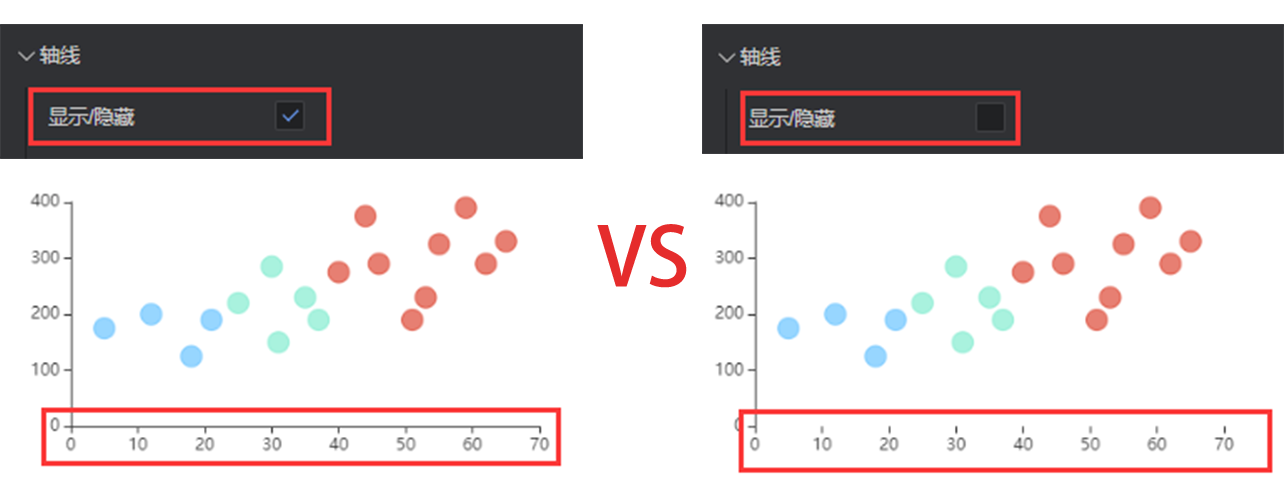
显示/隐藏:是否展示x轴的轴线
轴线样式
颜色:轴线的颜色,支持hex、rgb以及rgba格式的色值
样式:轴线可选实线 or 虚线进行展示
宽度:控制轴线的粗细,单位px
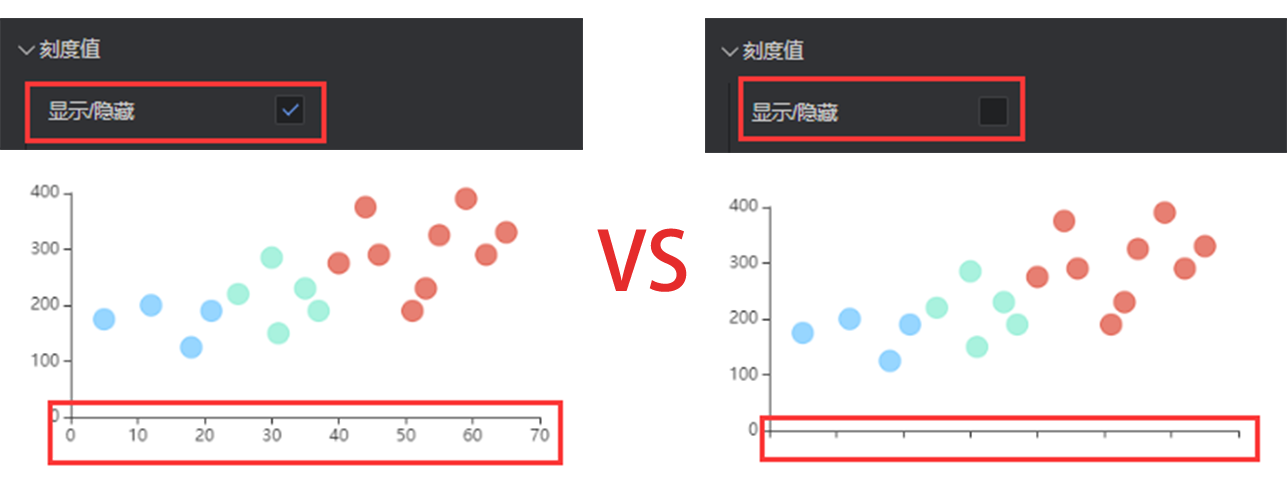
刻度值
显示/隐藏:是否展示x轴的刻度值
字号:刻度值的字体大小
颜色:刻度值的颜色,支持hex、rgb以及rgba格式的色值
字体:刻度值的字体
字体粗细:刻度值字体的粗细
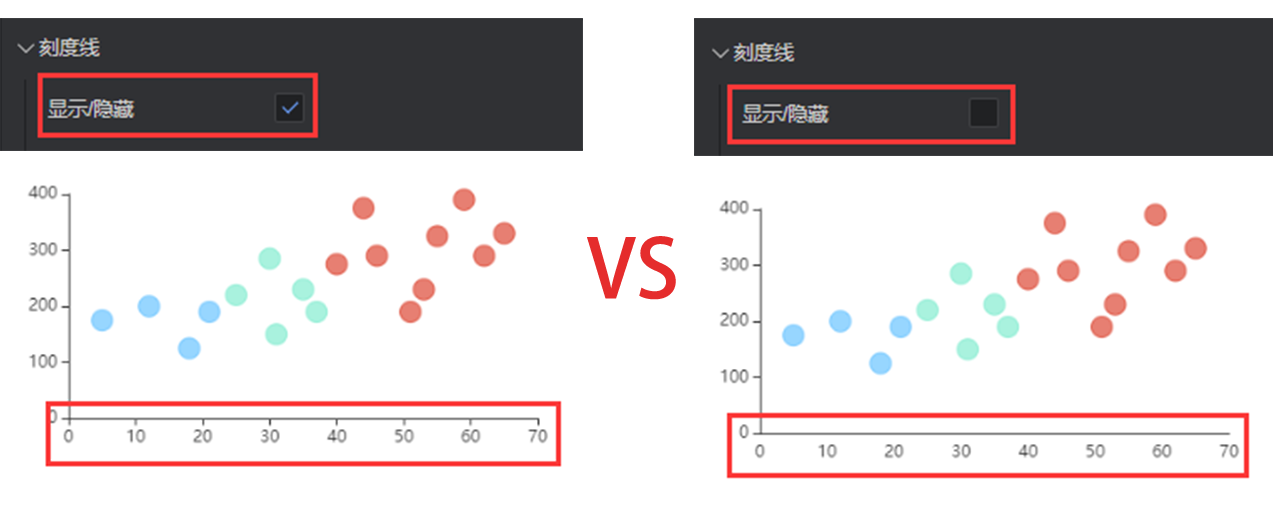
刻度线
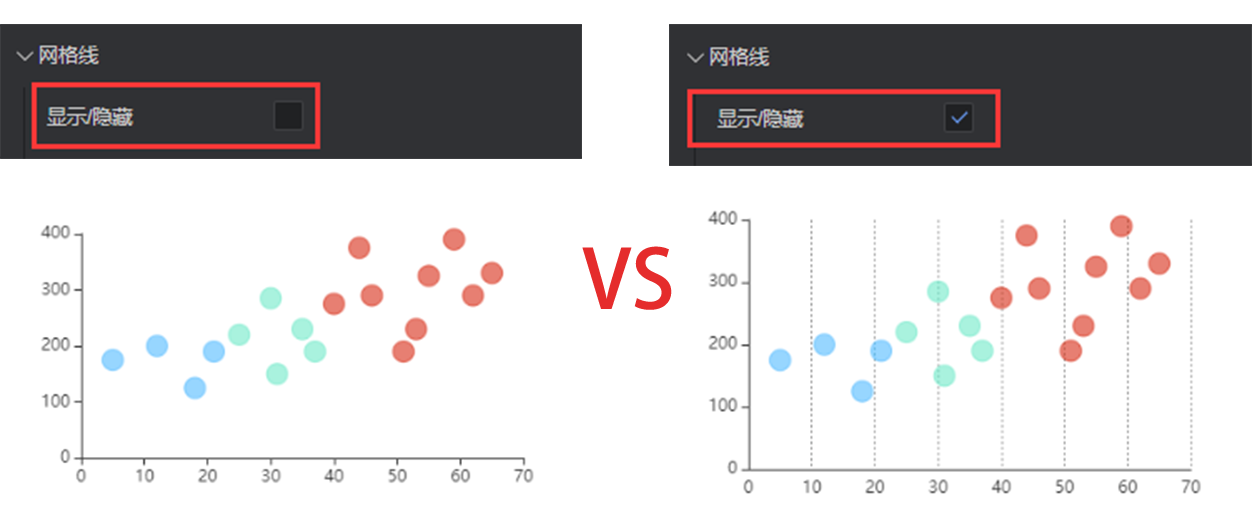
网格线
显示/隐藏:是否展示图表区域中的网格线
网格线样式
颜色:网格线的颜色,支持hex、rgb以及rgba格式的色值
样式:网格线的样式,可选实线、虚线、点进行展示
线宽:网格线的线宽,单位px
Y轴
y轴的配置与x轴基本类似,具体配置应用可参照x轴
显示/隐藏:是否展示该图表的y轴
坐标轴名称
y轴名称:y轴的名称
y轴名称位置:y轴的名称位置,可选起点处、居中、终点处
轴线间距:y轴的名称与轴线的距离
样式
颜色:坐标轴名称的颜色,支持hex、rgb以及rgba格式的色值
字体大小:坐标轴名称的字体大小
字体粗细:坐标轴名称的字体粗细
字体:坐标轴名称的字体
轴线
显示/隐藏:是否展示y轴的轴线
轴线样式
颜色:轴线的颜色,支持hex、rgb以及rgba格式的色值
样式:轴线可选实线 or 虚线进行展示
宽度:控制轴线的粗细,单位px
刻度值
显示/隐藏:是否展示y轴的刻度值
字号:刻度值的字体大小
颜色:刻度值的颜色,支持hex、rgb以及rgba格式的色值
字体:刻度值的字体
字体粗细:刻度值字体的粗细
刻度线
显示/隐藏:是否展示x轴上的刻度线
向内朝向:控制刻度线的朝向
网格线
显示/隐藏:是否展示图表区域中的网格线(按照x轴的刻度进行划分)
网格线样式
颜色:网格线的颜色,支持hex、rgb以及rgba格式的色值
样式:网格线的样式,可选实线、虚线、点进行展示
线宽:网格线的线宽,单位px
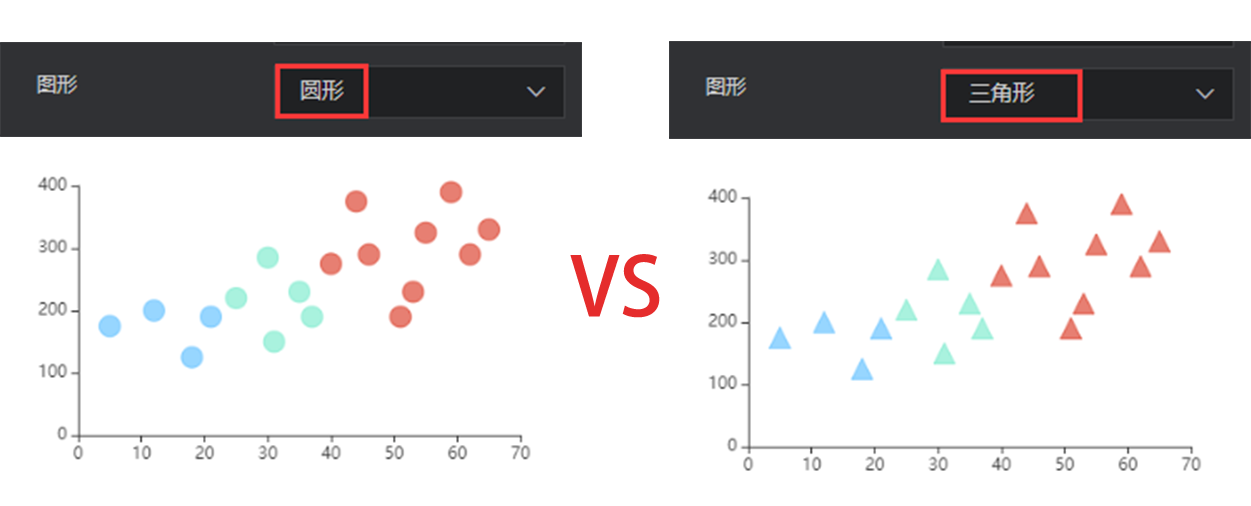
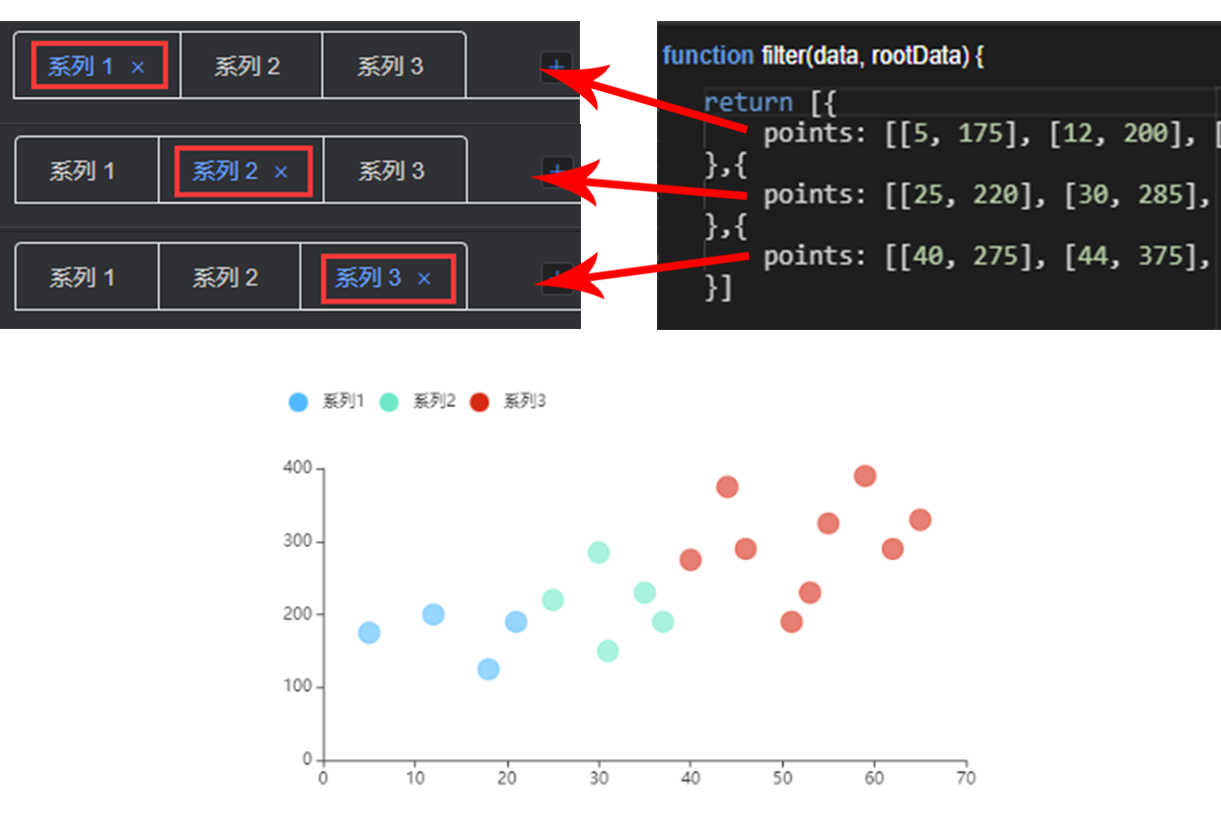
数据系列
该配置项为一个数组,可配置多个系列,编辑器将遍历数据,使数据通过一个或多个系列配置循环渲染。若需要自定义某些数据为特定样式则需要手动对数据进行排序
数据
return [{
points: [[5, 175], [12, 200], [18, 125], [21, 190]],
},{
points: [[25, 220], [30, 285], [31, 150], [35, 230], [37, 190]],
},{
points: [[40, 275], [44, 375], [46, 290], [51, 190], [53, 230], [55, 325], [59, 390], [62, 290], [65, 330]],
}]
- points:每一组散点的坐标